Поклонники iOS, не особо вникающие в тонкости дизайна интерфейса платформы, могут подумать, что значки приложений в продуктах Apple — просто квадраты с округлыми краями. В действительности иконки обладают более сложной формой. Дизайнер Марк Стентон объяснил, почему это так.
Подписаться на Яблык в Telegram — только полезные инструкции для пользователей iPhone, iPad и Mac t.me/yablykworld.
Если вы дизайнер, то, наверное, уже встречались с термином squircle (сквиркл, суперэллипс), а если вы промышленный дизайнер, то вам наверняка понятно, что этот термин является отличительной чертой «яблочных» продуктов.
ПО ТЕМЕ: 10 концептов iPhone 2G, или каким представляли дизайнеры первый смартфон Apple.
С релизом iOS 7, значки приложений перестали быть скругленными квадратами и превратились в нечто более сложное и утонченное. Все знают, что Apple уделяет огромное внимание мелочам, но только немногие понимают логику этих на первый взгляд незначительных изменений. Если вы потратите время на установку кривых в Autodesk Alias Studio (ПО, используемое Apple), то сразу поймете суть происходящего. Она заключается в последовательности. Apple создает унифицированный дизайн как для программных, так и для аппаратных продуктов.
Иконки Apple не скругленные квадраты, так как форма «яблочных» аппаратных продуктов — не скругленный квадрат.
Решения компании часто описываются как минималистичные, однако не стоит путать минимализм с простотой. В поверхностях ее «железа» нет ничего простого. Среднестатистический пользователь устройств Apple вряд ли заметит разницу, если на нее не указать.
Секрет физических устройств Apple заключается в том, что у них нет точки «касания» (где радус встречается с линией в одной точке), а все поверхности создаются в так называемой «непрерывной кривизне».
Руководство по хорошим поверхностям
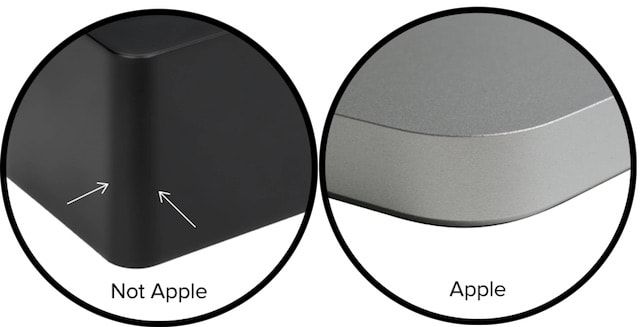
На изображении представлены два продукта, которые, по сути, являются квадратными коробками со скругленными краями. Но посмотрите на начало и конец закругленного края на рисунке слева. Видите, как выделяется резкий переход? Это результат касания.
MacBook Pro справа — продукт с двумя угловыми поверхностями, соединенными заокругленной поверхностью. Видите, как мягко падает свет?
ПО ТЕМЕ: Эволюция иконки iTunes: 10 вариантов дизайна за 15 лет.
Почему они отличаются?
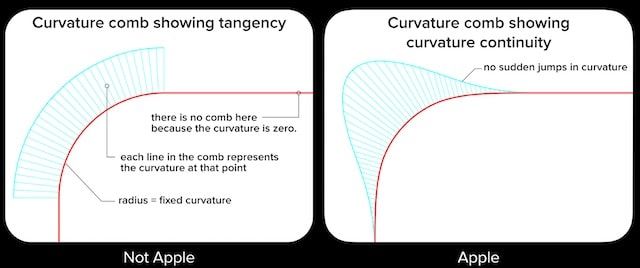
Взгляните на гребенки (радиусы) кривизны (это способ визуализации кривизны). Каждая линия гребенки представляет собой величину кривизны в точке изгиба. Слева искривление мгновенно возрастает с нуля до определенного радиуса кривизны. Внезапные изменения кривизны = внезапный эффект.
ПО ТЕМЕ: Плоский и материальный дизайн. В чем разница?
Дизайнеры Apple создают эффект, за ним следует форма
На рисунке справа вы видите, что представляет собой «непрерывная кривизна». Гребенка сама является кривизной, начинаясь с нуля. Нет внезапного перехода и, в результате, эффект получается более гладким. Такую разницу в кривизне сложнее заметить в иконках, однако самое главное заключается в том, что значки и устройства обладают единым дизайном.
Apple не патентовала свой дизайн. Любая компания может довести свои поверхности до такого уровня качества, однако производители этого не делают. У компаний много оправданий. Возможно, они используют CAD-системы, в которых не уделяется внимание таким вещам, или не обладают квалифицированными сотрудниками, способными работать в данной сфере. Отговорок может быть множество.
Значительное количество индустриальных дизайнеров владеют высоким уровнем навыков, однако многие из них ограничены ресурсами и обязательствами компаний, на которые работают.
Если вы хотите углубиться в вопрос, прочитайте соответствующую техническую литературу и вы узнаете, что на самом деле существует два уровня непрерывной кривизны. Подробнее об этом написано в руководстве по Autodesk Alias (один из многих инструментов, позволяющих работать с непрерывной кривизной).