Мы продолжаем наш курс уроков по программированию на Objective-C под iOS. Сегодня в нашем курсе вторая часть третьего урока, в котором мы начали создавать приложение «Книга рецептов» для iPhone.
Подписаться на Яблык в Telegram — только полезные инструкции для пользователей iPhone, iPad и Mac t.me/yablykworld.
Напомним, что в предыдущей части было рассказано, как выводить информацию из массива в таблицу, через стандартный объект UITableView. Разобрали создание статического одномерного массива NSArray, а также рассмотрели контейнер Navigation Bar Controller.
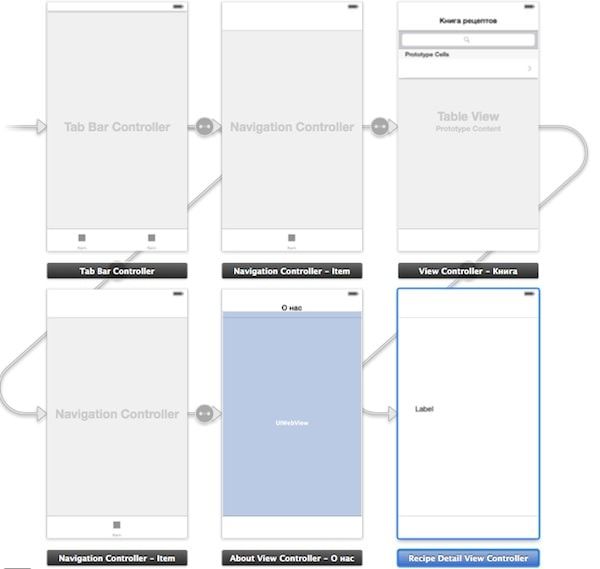
В сегодняшней части мы уделим внимание страницам с описанием рецептов, создадим вкладку через TabBar Controller, в которой разместим статичную HTML-страницу, при помощи объекта UIWebView, а также сделаем поиск в нашей таблице с рецептами по массиву с данными.
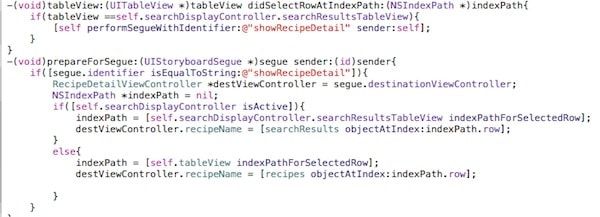
Итак, основной акцент мы сделаем на возможность выбора строки в UITableView, чтобы можно было перейти на новую страницу, на которой будет находиться уникальный рецепт для каждого из блюд. В этой части урока мы сделаем так, чтобы на странице с описанием показывалось только имя рецепта, а в третьей части будет рассказано, как добавить туда подробное описание приготовления блюд.
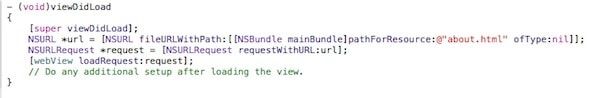
Затем будет рассказано, как можно пользоваться объектом UIWebView, который позволяет подгружать в себя HTML-страницу с информацией. Сам UIWebView использует движок Apple WebKit, что позволяет использовать такие технологии, как HTML 5 и ССS 3. Если вы хотите, чтобы вместо HTML страницы открывался сайт, то вставьте следующий код:
NSURL* url = [NSURL URLWithString:@»http://loutskiy.ru»]; //Вместо loutskiy.ru указывайте свой сайт или страницу на сайте
Вместо:
NSURL *url = [NSURL fileURLWithPath:[[NSBundle mainBundle]pathForResource:@»about.html» ofType:nil]];
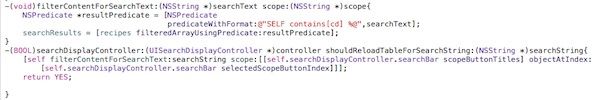
Также в этом уроке будет рассказано про то, как сделать стандартный поиск по таблице, через объект Search Display Controller. Данная функция будет искать элементы массива по совпадению символов и выводить результаты поиска в таблицу.
Смотрите также: