Как вы помните, в предыдущих двух частях третьего урока, мы создавали приложение «Книга рецептов» для iOS. В сегодняшнем уроке мы закончим разработку данной программы и исправим все оставшиеся недочеты.
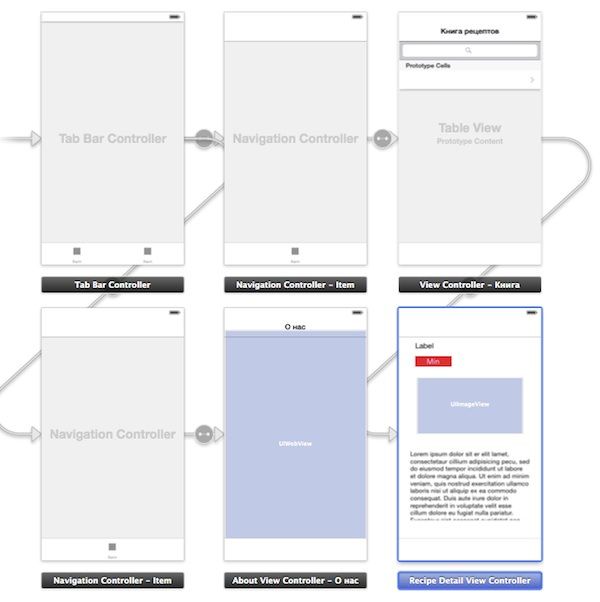
В этой серии мы сделаем подробное описание для каждого из рецептов, присвоим уникальное изображение для каждого из блюд и разберем небольшую кастомизацию Navigation Bar Controller.
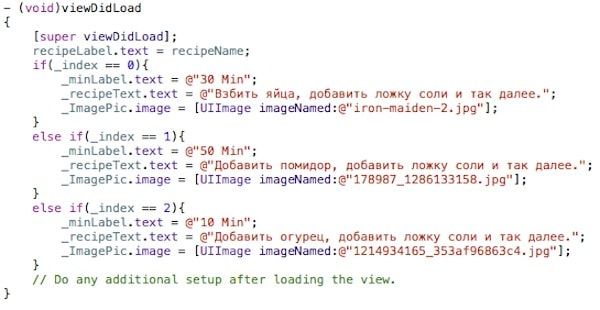
Итак, основной сегодняшней нашей задачей будет добавление полного описания для каждого рецепта в программе. Для этого мы будем передавать в новый класс номер-идентификатор нажатой ячейки в таблице. Так как нам известно какому рецепту принадлежит какой номер, то мы в классе DetailViewController применим конструкцию условия if else. То есть мы будем сравнивать номер идентификатора с числами, и в случае, если результат будет положительным (true), то программа выведет нужное описание к блюду.

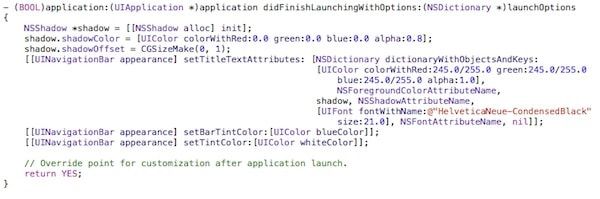
Ну и наконец, мы расскажем вам как можно легко кастомизировать Navigation Bar Controller, а именно, как изменить начертание шрифта, кегль, цвет, фон и тд. Это делается достаточно просто, путем добавления нескольких строчек кода в файл AppDelegate.m.
Итак, в третьем уроке мы создали полноценное приложение, но как вы заметили, все рецепты хранятся в статическом виде внутри кода – то есть, если вы захотите добавить новый рецепт, то нужно будет выпускать обновление приложения. Поэтому в следующем уроке мы расскажем, как получать данные из сети Интернет.
Смотрите также:
- Разработка под iOS: Создание программы Hello World для iOS 7 (Урок 1, видео).
- Разработка под iOS: Пишем программу-конвертер для iOS (Урок 2, видео).
- Разработка под iOS: Создание книги рецептов для iPhone и iPad с использованием UITableView (Урок 3 часть 1, видео).
- Разработка под iOS: Продолжаем создавать нашу книгу рецептов (Урок 3 часть 2, видео).