Сегодня мы продолжим наш курс видеоуроков по программированию на Objective-C языке под iOS. Наш девятый урок по разработке мы посвятим созданию простой анимации, состоящей из нескольких изображений, которые будут автоматически сменяться через определенный промежуток времени.
Подписаться на Яблык в Telegram — только полезные инструкции для пользователей iPhone, iPad и Mac t.me/yablykworld.
Итак, у нас есть несколько похожих картинок одинакового размера и наша цель — заставить их автоматически меняться с течением времени. Мы сделаем два похожих блока, но с разной скоростью анимации. В качестве рабочего материала мы будем использовать изображения человечка, танцующего «гангам стайл».
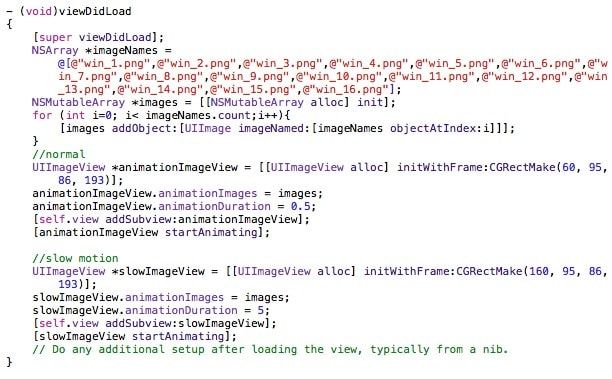
Для данной анимации мы воспользуемся 16 незначительно отличающимися изображениями, с одинаковым разрешением. Картинки будут изображать различные положения танцора. Первым шагом будет создание статического массива в коде, который будет заполнен подготовленными заранее 16 картинками. Затем необходимо создать пустой динамический массив NSMutableArray, который будет заполняться при помощи цикла For картинками из статического массива.
Теперь напишем два объекта для вывода изображений. Сначала объявим элемент UIImageView и с помощью CGRectMake будем отображать нашу картинку на экране смартфона. Затем, при помощи стандартного атрибута animationImages подключим массив NSMutableArray с картинками. Через animationDuration зададим интервал демонстрации изображения, обратите внимание, что время указывается в миллисекундах. И конечным шагом будет включение анимации при помощи ключа startAnimating.
Смотрите также:
- Создание программы Hello World для iOS 7 (Урок 1, видео).
- Пишем программу-конвертер для iOS (Урок 2, видео).
- Создание книги рецептов для iPhone и iPad с использованием UITableView (Урок 3 часть 1, видео).
- Продолжаем создавать нашу книгу рецептов (Урок 3 часть 2, видео).
- Заканчиваем создание «Книги рецептов» для iOS (Урок 3, часть 3, видео).
- Создаем «парсер» новостей из сайта-блога для iPhone (Урок 4, видео).
- Добавляем комментарии и «Pull to Refresh» к парсеру новостей (Урок 4, Часть 2, видео).
- Введение в UICollectionView или как выводить объекты сеткой (Урок 5, видео).
- Создаем парсер RSS ленты сайта — (Урок 6, видео).
- Как реализовать функцию отправки E-Mail сообщений в приложении — (Урок 7, видео).
- Отправляем твиты и записи в Facebook из приложения — (Урок 8, видео).