По существу, разница между плоским и материальным дизайном едва заметна, и человеку, не имеющему дела с графическим дизайном, оба подхода действительно могут показаться очень похожими. В данной статье речь пойдет о некоторых различиях между ними.

Подписаться на Яблык в Telegram — только полезные инструкции для пользователей iPhone, iPad и Mac t.me/yablykworld.
Прежде, чем начинать обсуждение отличий между двумя наиболее популярными направлениями в дизайне, имеет смысл немного углубиться в историю их появления. Существует мнение, что материальный дизайн берет свое начало от плоского, но откуда в таком случае взялся плоский дизайн?
Скевоморфизм

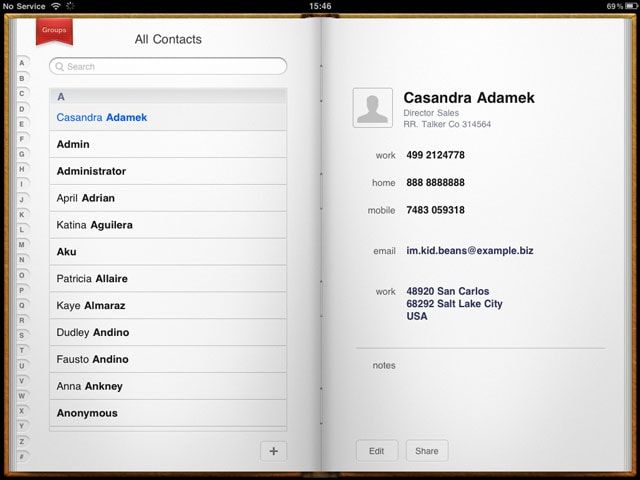
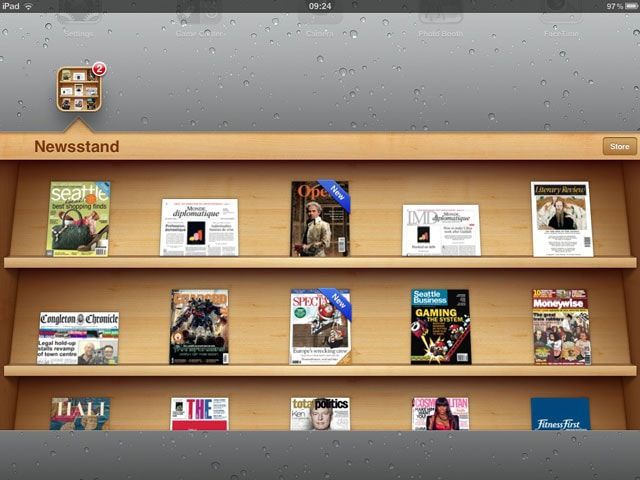
Если говорить о пользовательском интерфейсе и веб-дизайне, под понятием скевоморфизм подразумевают подход, предполагающий имитацию реальных физических объектов. Вспомните старые интерфейсы Apple с их «реалистичными текстурами, освещенностью и эффектами на показ».
ПО ТЕМЕ: Как Стив Джобс придумал скевоморфизм для Apple.
Честно говоря, попытка сделать объекты максимально похожими на своих двойников из реального мира была обусловлена стремлением упростить взаимодействие пользователя с устройством в цифровой среде. Именно поэтому все эти интерфейсы с реалистичными структурами и элементами управления на протяжении многих лет доминировали в IT-сфере.
Тем не менее, рост популярности мобильных технологий привел к необходимости уделять внимание прежде всего удобству и простоте использования. Именно в этот момент новым стандартом в дизайне стала простота. Однако не стоит думать, что скевоморфизм изжил себя. Это подход до сих пор широко используется при разработке игр, где необходимо создать реальный мир и помочь игроку прочувствовать своего персонажа и полностью погрузиться в игровой процесс.
Плоский дизайн
Плоский дизайн — тип дизайна, лишенный каких бы то ни было многомерных объектов. Данный подход не предполагает использования стилистических элементов, таких как падающие тени, текстуры и градиенты, зато уделяет внимание игре шрифтов, цветовой палитры и иконок. Зачем это нужно? Ответ довольно прост.
Прежде всего, использование плоского дизайна значительно снижает время загрузки страницы. Отсутствие «тяжелых» скевоморфических элементов (слоев, градиентов и рубленных шрифтов) делает элементы намного меньше, что, в свою очередь, ускоряет загрузку станицы. Более того, плоские элементы выглядят одинаково на экранах как с высоким, так и с низким разрешением. Кроме того, простые образы быстрее донесут идею, нежели детализированные иллюстрации, ввиду своей схематичности, которая понятна всем.
Наконец, плоские иконки с простыми шрифтами позволят привлечь внимание пользователя к действительно важному контенту. Таким образом, люди будут изучать содержание сайта, а не его художественное оформление. Несмотря на простоту, плоские изображения вполне могут украсить страницу и помочь пользователям взаимодействовать с сайтом, десктопным или мобильным приложением.
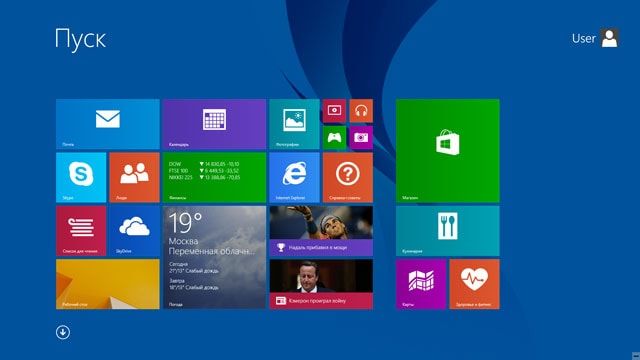
Как показали результаты теста на удобство использования Windows 8, проведенного компанией NN Group, многие пользователи испытывали сложности при определении кликабельных и некликабельных объектов в интерфейсе операционной системы. Пользователи жаловались, что кликабельные объекты выглядели как логотипы, вводя многих в заблуждение. В итоге, они так и не смогли выполнить некоторые задания, поставленные компанией.
Это значит, что Microsoft также не справилась с задачей и не смогла предоставить пользователям удобный интерфейс, позволяющий с легкостью взаимодействовать с системой.
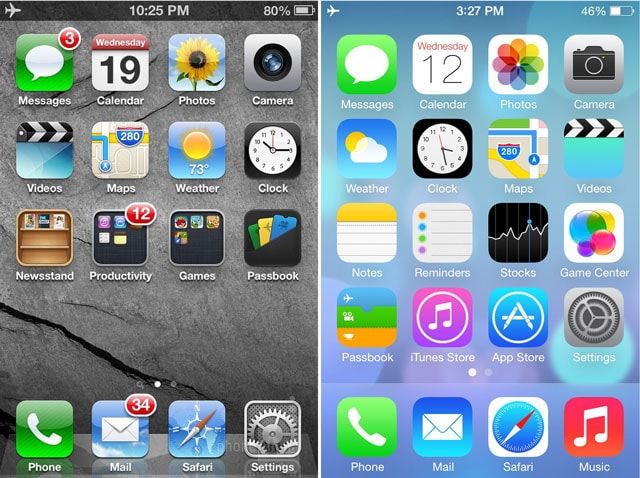
Apple — еще одна компания, которая прочно ассоциируется с плоским дизайном. Купертиновцы отошли от использования скевоморфического подхода в iOS 7, которая была выпущена в 2013 году.
Этот шаг был воспринят пользователями с одобрением в основном из-за того, что компания не пыталась интегрировать кардинально новый пользовательский интерфейс, а просто добавила плоские элементы в уже существующий. Это позволило владельцам iOS-устройств легко управлять системой.
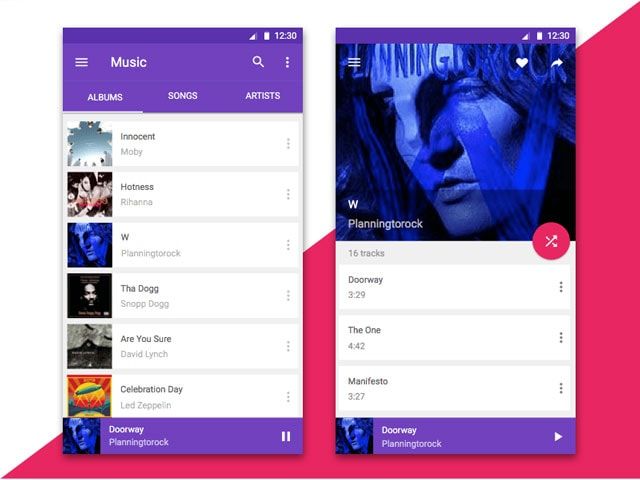
Материальный дизайн
Вот мы и подошли к материальному дизайну. В первую очередь, расставим все точки над «i». Материальный дизайн — это, скорее, бренд, нежели спонтанно возникший подход. В принципе, это и есть главная разница между плоским и материальным дизайном.
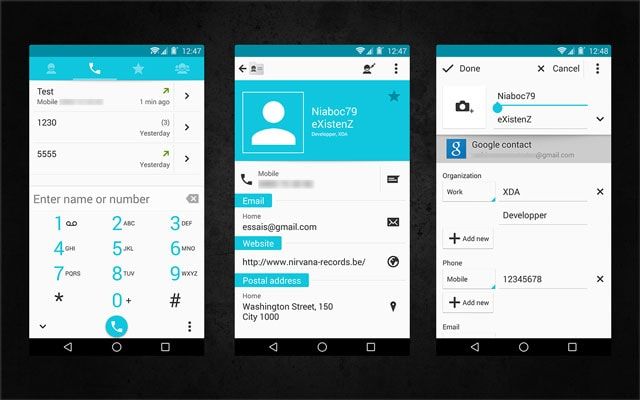
Под характеристикой «фирменный» подразумевается то, что данный подход имеет свои четко установленные рекомедации и правила, которым должен следовать каждый уважающий себя дизайнер. Совершенно ясно, зачем Google представила свой Material design: возникла необходимость унифицировать объекты на многочисленных Android-устройствах. В чем же заключается основная идея материального дизайна? Давайте разберемся.
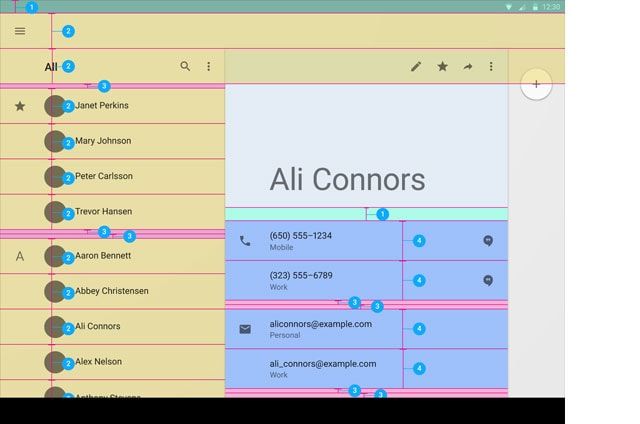
Несмотря на функциональность, плоский дизайн продолжает считаться менее интуитивным типом дизайна. По правде говоря, излишняя простота объектов на экране может вызывать некоторые трудности у пользователей, особенно тех, кто не привык к веб- или мобильным интерфейсам. Как уже указывалось выше, кликабельные элементы можно легко спутать с некликабельными иконками и текстами, в результате чего пользователи не смогут взаимодействовать с системой в полной мере. Материальный дизайн предполагает использование скевоморфических объектов, но в как можно более упрощенной форме. Изображения выглядят плоско (особенно когда дело касается цветов), но являются многомерными, благодаря использованию оси Z.
Другими словами, материальный дизайн можно назвать улучшенной версией плоского подхода. Он акцентирует внимание на скевоморфических деталях, таких как анимация, тени и слои. Это, в свою очередь, делает продукт более интуитивным, когда речь идет о навигации, но, вместе с тем, простым.
ПО ТЕМЕ: Эволюция iOS: от iPhone OS до последней версии.
Преимущества и недостатки плоского дизайна
Преимущества:
- Минималистичность и стиль;
- Интуитивность;
- Экономия времени и ресурсов. Страницы загружаются быстрее с меньшим потреблением трафика;
- Концентрация на контенте. Отсутствие лишний деталей в интерфейсе, которые могут отвлечь внимание пользователя от того, что важно;
- Выглядит одинаково хорошо на различных устройствах — от браузеров на персональных компьютерах до интернет-обозревателей на мобильных устройствах;
- Ускоряет процесс разработки дизайна веб-сайтов и приложений благодаря отсутствию необходимости делать лишние действия.
Недостатки:
- В некоторых случаях может быть слишком простым. Если переусердствовать, конечный результат получится слишком невыразительным;
- Существуют ограничения в выборе средств для реализации форм и цветов;
- Не интуитивный. Пользователи, недостаточно знакомые с работой веб- и мобильных интерфейсов, могут не сразу понять назначение тех или иных элементов в интерфейсе. Более того, с подобной проблемой могут столкнуться даже опытные пользователи;
- Повсеместность. Используя плоский дизайн, иногда бывает довольно сложно привлечь внимание.
Материальный дизайн
Преимущества:
- Минимализм и стиль;
- Более интуитивен. Материальный дизайн одинаково легко воспринимается как опытными пользователями, так и новичками;
- Умеренная скевоморфичность. Элементы выглядят более реально благодаря оси Z (уникальная концепция Google);
- Наличие четко определенных, постоянно обновляемых рекомендаций, к которым всегда могут обратиться дизайнеры, испытывающие сложности при работе над проектом;
- Продвижение использования анимации при создании веб-решений. Анимация позволяет сделать интерфейс более удобным и понятным.
Недостатки:
- Принадлежит Google. Поэтому любые вопросы и предложения должны быть адресованы владельцу;
- Из-за использования оси Z процесс разработки дизайна может быть более длительным;
- Анимированные элементы требуют больше ресурсов;
- Постоянное соблюдение рекомендаций может негативно повлиять на на творческий подход дизайнера.
Подводя итог вышесказанному, не имеет смысла выделять преимущества того или иного типа дизайна, поскольку они практически одинаковы. Оба типа популярны и оба уклоняются от излишнего реализма. Материальный дизайн возник как ответ радикальному подходу плоского дизайна, тогда как последний стал реакцией на «тяжелые» и слишком реалистичные решения. Материальный дизайн всего лишь добавил то, чего всегда избегал плоский — долю скевоморфизма.
Смотрите также: