Далеко не каждый пользователь macOS знает, что в штатном браузере Safari присутствует скрытое меню «Разработка». В этом материале мы расскажем о возможностях этого раздела.

Подписаться на Яблык в Telegram — только полезные инструкции для пользователей iPhone, iPad и Mac t.me/yablykworld.
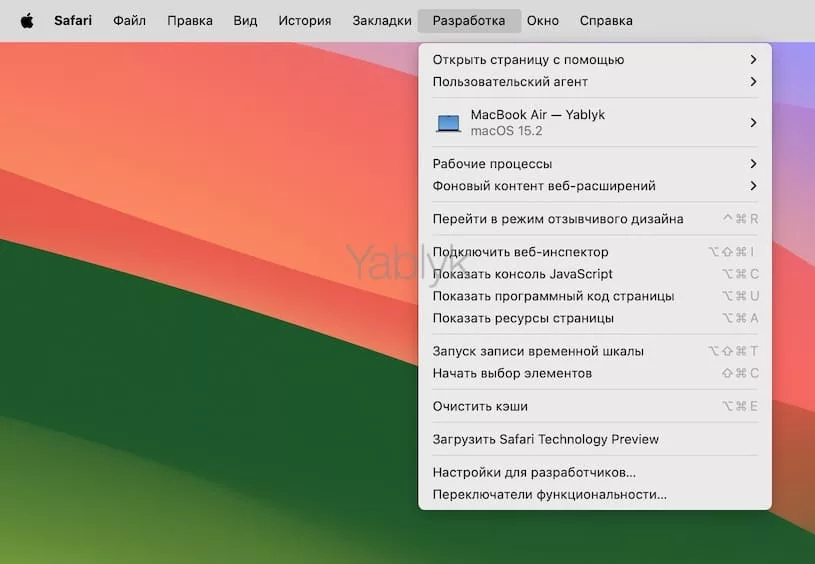
Для чего меню «Разработка» в Safari на Mac?
В первую очередь, это меню будет полезно веб-разработчикам, которым необходим доступ к коду, разнообразным вариантам отображения страниц, отключения контента и так далее. Также найдётся несколько полезных фич и для рядовых пользователей.
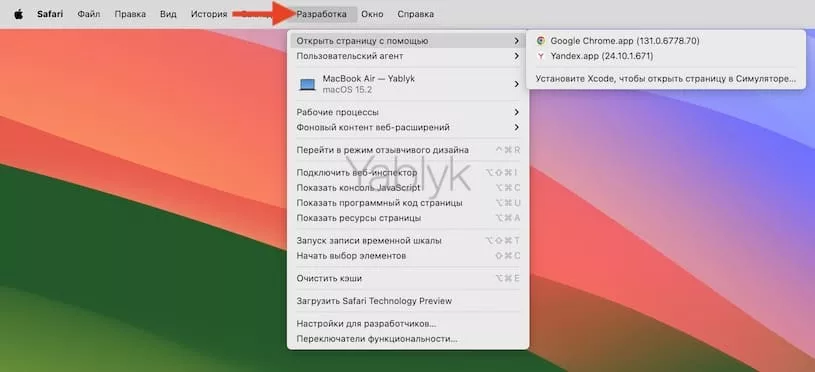
Из этого меню можно быстро запустить текущую страницу в любом другом установленном на Mac браузере. Очень удобно в том случае, если Safari не может воспроизвести какой-либо мультимедийный контент. Например, если вы хотите посмотреть VR-ролик (для очков виртуальной реальности), то для этой цели куда лучше подойдёт Google Chrome.
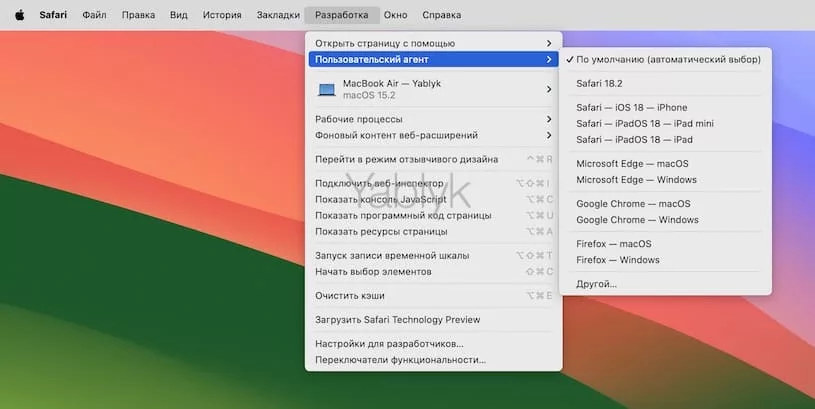
Кроме того, меню позволяет выбрать пользовательский агент для проверки кроссбраузерности веб-проекта.
Также пригодится функция очистки или отключения кэша. А ещё иногда возникает надобность в выключении отображения изображений, расширений, стилей, скриптов и т.д.
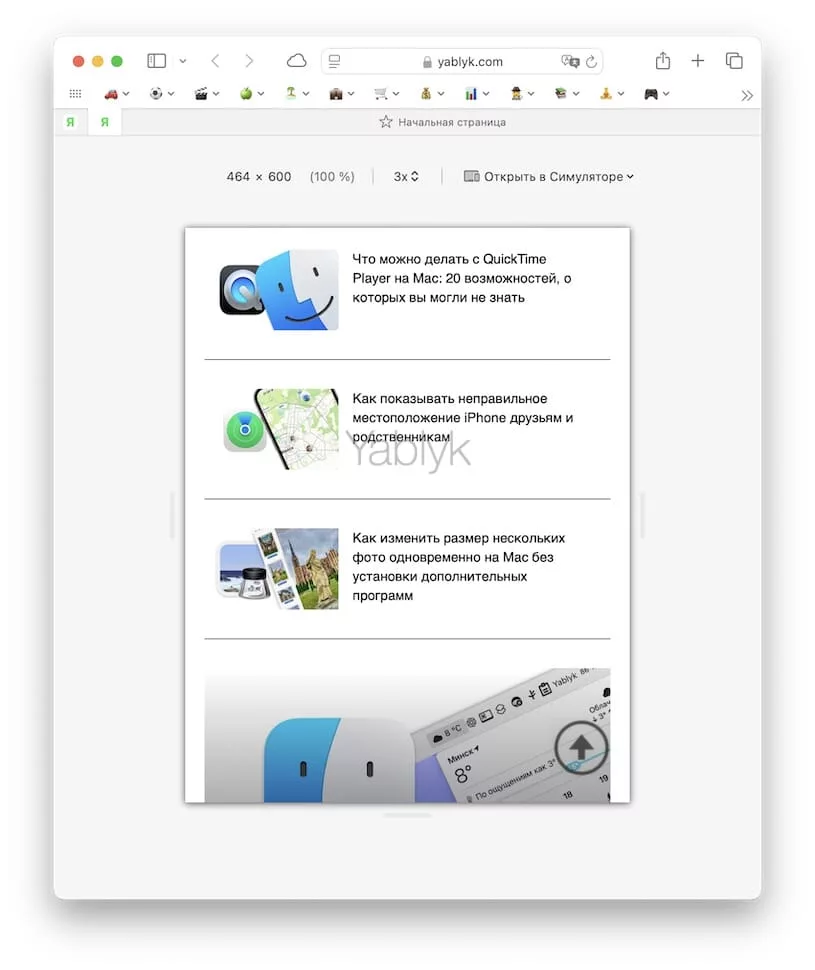
Веб-дизайнеры сами разберутся в инструментах меню «Разработка», но отдельно хочется отметить возможность запуска «Режима отзывчивого дизайна». В нём отображается качество оптимизации странички веб-сайта в зависимости от того, на каком устройстве она будет запущена и с каким разрешением (требуется установка приложения Xcode).
Как включить меню «Разработка» в Safari на Mac?
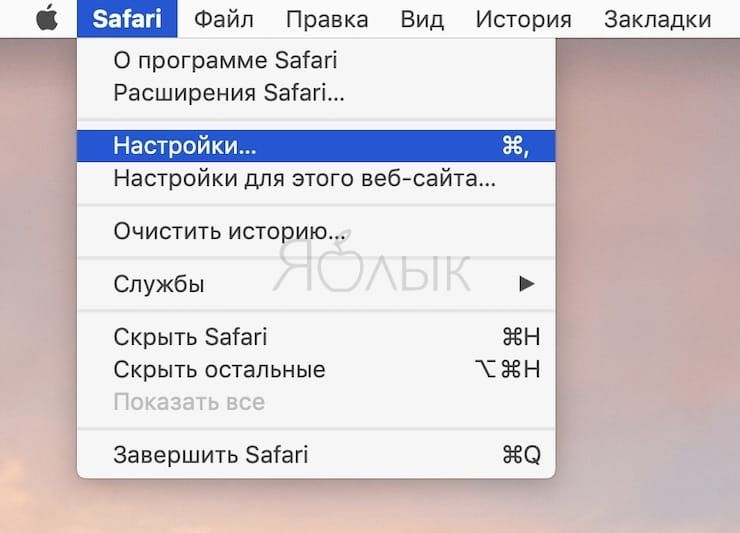
1. Запустите Safari. В строке меню выберите меню «Safari» и выберите пункт «Настройки» или нажмите сочетание клавиш Command (⌘) + , (запятая).
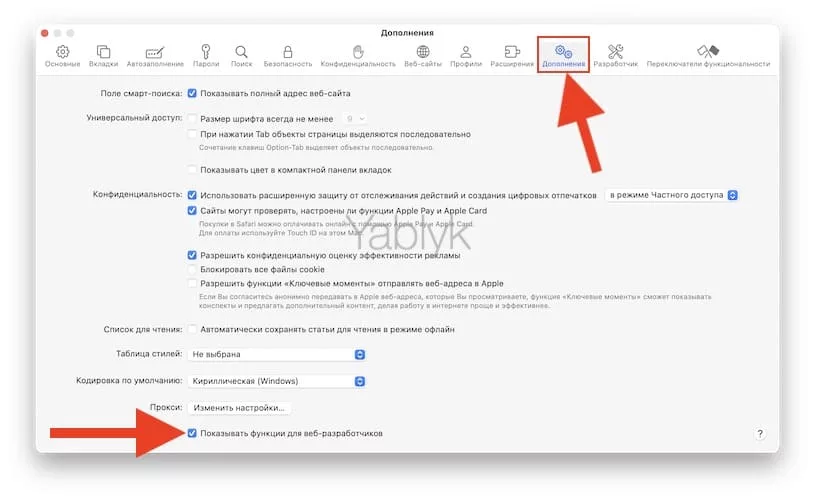
2. Перейдите во вкладку «Дополнения».
3. В самом низу поставьте галочку напротив пункта «Показывать функции для веб-разработчика».
Всё! После этих действий в строке меню появится новый раздел «Разработка».
🔥 Смотрите также:
- Как добавить иконки сайтов на вкладки Safari на iPhone, iPad и Mac (macOS).
- Горячие клавиши Safari на Mac, которые должен знать каждый.
- Как сохранить страницу сайта в Safari на iPhone (iPad) для чтения без Интернета: 2 способа.