Сегодня мы продолжаем наш курс видеоуроков по программированию на Objective-C под iOS. Наш одиннадцатый урок мы посвятим созданию статичных таблиц для удобного вывода графических объектов на экран смартфона.
Подписаться на Яблык в Telegram — только полезные инструкции для пользователей iPhone, iPad и Mac t.me/yablykworld.
Итак, в чем же состоит суть статичных таблиц и чем они отличаются от динамичных, которые мы создавали в нашем третьем уроке? Как вы помните, у нас был массив с n-количеством элементов, а затем мы выводили их в цикле. При этом, в Storyboard мы сделали только одну ячейку-прототип с дизайном, то есть программа при выводе использовала эту ячейку как шаблон.
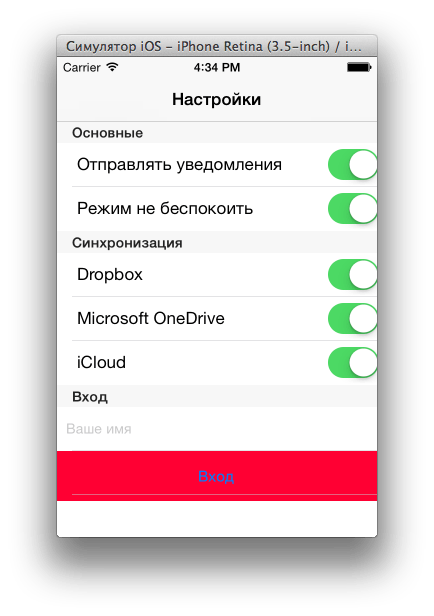
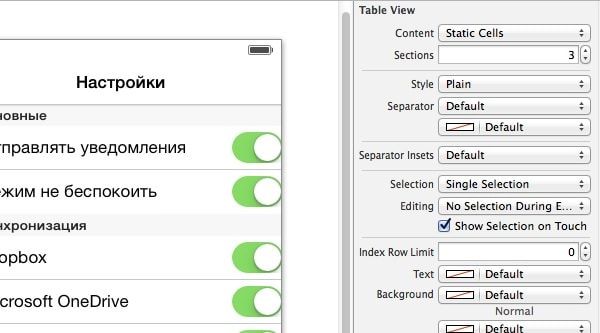
В статичной таблице все обстоит иначе. У нас не будет привязки таблицы к коду, все необходимые действия мы будем производить в графическом файле Storyboard. Нам понадобиться создать контролер TableViewController, затем нужно выбрать созданный контроллер в инспекторе и в поле Content установить значение StaticCells, которое означает, что наша таблица будет отображаться в статичном режиме. Далее, в инспекторе мы можем установить количество секций в таблице. Они помогут разделить ячейки на разные визуальные зоны. Этим секциям мы можем дать названия, которые будут отображаться сверху, а также добавить текст, который будет отображаться внизу каждой секции. Естественно, можно регулировать и количество ячеек в секциях.
Итак, после создания секций и ячеек, в них можно перемещать любые графические объекты, будь это UILabel или UITextField. Таким образом, с помощью таблицы мы смогли сделать страницу с форматированным выводом графических объектов.
Смотрите также:
- Создание программы Hello World для iOS 7 (Урок 1, видео).
- Пишем программу-конвертер для iOS (Урок 2, видео).
- Создание книги рецептов для iPhone и iPad с использованием UITableView (Урок 3 часть 1, видео).
- Продолжаем создавать нашу книгу рецептов (Урок 3 часть 2, видео).
- Заканчиваем создание «Книги рецептов» для iOS (Урок 3, часть 3, видео).
- Создаем «парсер» новостей из сайта-блога для iPhone (Урок 4, видео).
- Добавляем комментарии и «Pull to Refresh» к парсеру новостей (Урок 4, Часть 2, видео).
- Введение в UICollectionView или как выводить объекты сеткой (Урок 5, видео).
- Создаем парсер RSS ленты сайта — (Урок 6, видео).
- Как реализовать функцию отправки E-Mail сообщений в приложении — (Урок 7, видео).
- Отправляем твиты и записи в Facebook из приложения — (Урок 8, видео).
- Создание анимации (Урок 9, Видео).
- Создание слайдера при помощи контроллера UIPageViewController — (Урок 10, видео).